Libraries, finally!
When I launched the new studio for P5.js earlier this summer, I was happy to have finally addressed a long-time limitation of Sketchpad: sketches in this studio could include and make use of any of the growing collection of P5.js libraries. Unfortunately, the ability to load in external libraries and sketches came at the cost of additional confusion in using the editor, as each P5.js sketch needed to be wrapped in a <script> tag. In order to un-break this experience, I’m introducing a better, simpler, and <script>-free mechanism for loading Javascript libraries and other resources: HTML Additions.
With the introduction of HTML Additions, the ability to load an external script is no longer limited to the public P5.js studio. The public Processing.js-based studio.sketchpad.cc and select private studios now provide a way for you to load external libraries, scripts, HTML, CSS, etc. This has long been a top request, so I’m happy to finally make it available.
How do I load libraries?
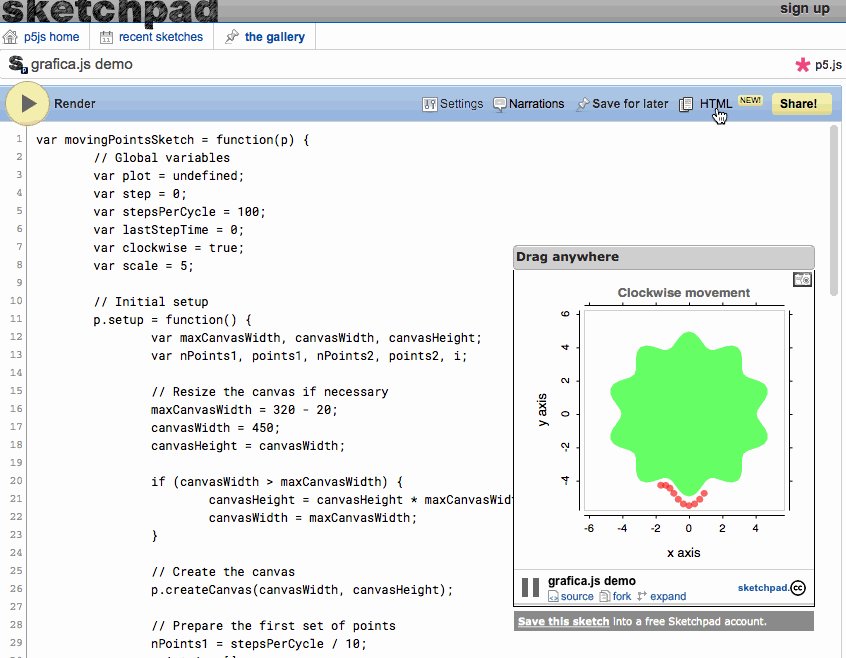
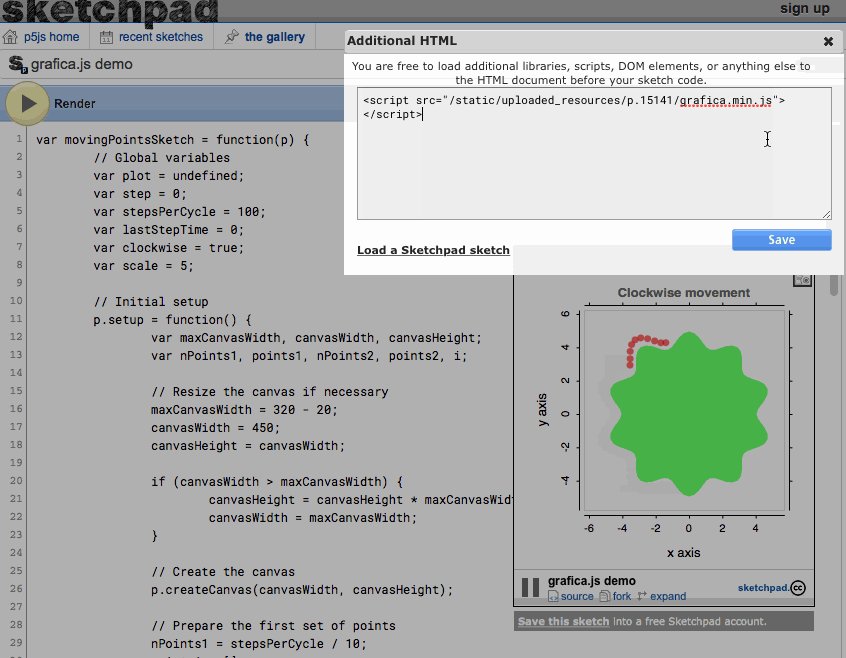
The mechanism is the same, regardless of the library. If you’re logged in and working on a sketch in any Sketchpad studio, you’ll see an HTML link in the editor. Clicking this link opens a dialog that lets you input arbitrary HTML. Feel free to include jQuery, Paolo Pedercini’s p5.play, something from the p5/D3 Cookbook for P5.js, ToxicLibs.js (for Processing.js), or just add some DOM elements to manipulate and CSS to style them.
Examples
In this example, the D3 Javascript library is hosted on a remote CDN, and included from that URL.

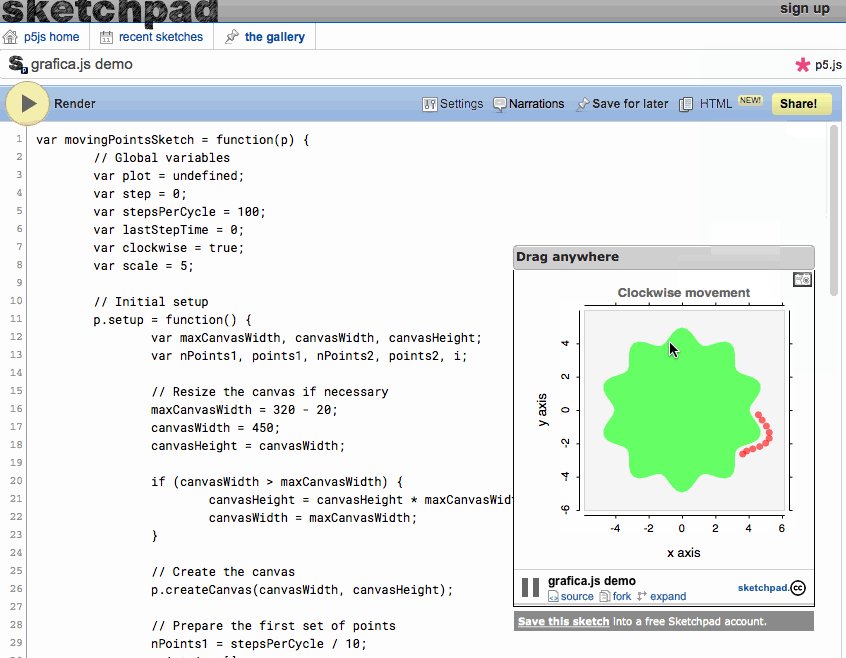
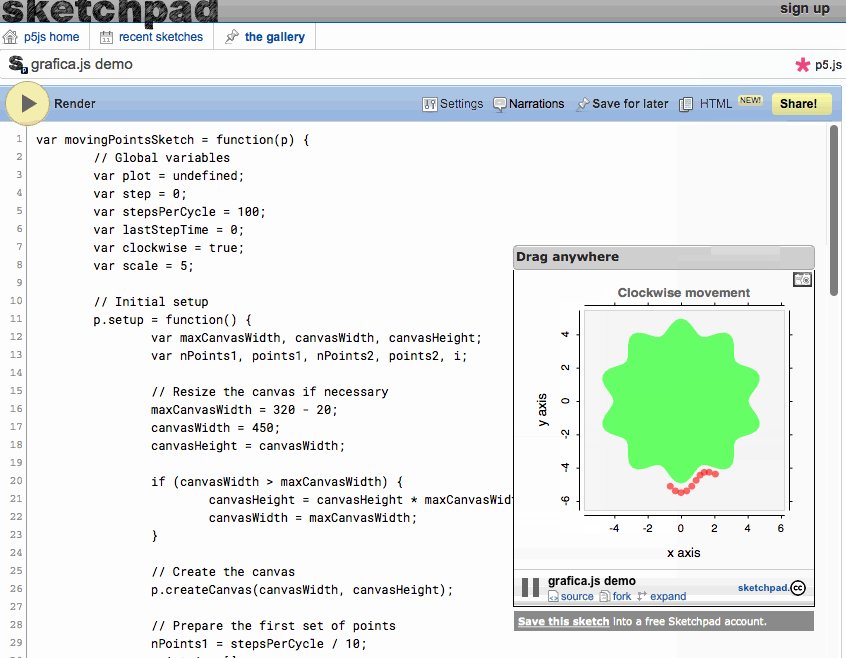
In this example, the Grafica Javascript library was first uploaded to Sketchpad as a resource, then included using the relative path of the uploaded script.