Etherpad + Processing = Sketchpad. The studio is now open.
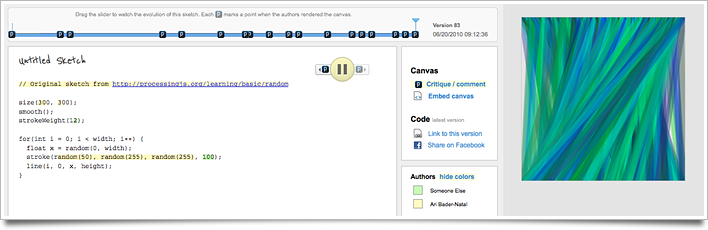
Consider the following canvas, created with Processing.js:
It’s pretty, it’s simple, and it looks a bit different each time it’s rendered. Can you mentally picture the code that would generate this canvas? Here it is. On the web, the ability to “view source” is an invaluable tool for understanding how something works. It is the difference between the transparency of HTML and Javascript and the opacity of Flash animations and Java applets.
Now look again at the canvas. Would access to the source code really tell you the full story? Did the author pre-envision this canvas, and then directly express this vision through code? I would argue that, more often than not, the canvas is the product of an iterative, non-linear process. If so, what can we learn from gaining access to the process itself?
When you create a canvas in studio sketchpad, every step along the way is recorded for others to observe. This behind-the-scenes look into the evolution of a canvas is enabled through a repurposing of the now open-source Etherpad codebase (thanks, Google!).
You’ll see that on the time-slider for the history of the canvas, a number of markers punctuate the line. Each marker corresponds to a point at which the authors viewed the canvas while creating it. These markers serve as guide-posts for others later exploring the evolution of the sketch.
There’s plenty more to come, but enough is in place for you to step inside and check it out. The studio is open.

Philipp